
Данная статья - дополнение к посту о размерах для обложки, где я рассказал об оптимальных пропорциях для изображений. Напомню, что оптимальное соотношение сторон превью - 792х358.
Однако, я не учел тот факт, что не все владеют фотошопом или другими редакторами. Поэтому, я решил сделать небольшую инструкцию по подготовке превью к постам. Инструкция рассчитана на людей, не умеющих работать с изображениями в фоторедакторах.
Подбор изображения
Первый важный момент - выбор изображения. Оно должно подходить тематике поста и быть качественным. Я обычно качаю изображения на бесплатных фотообменниках.
На сегодняшний день существует большое количество фотообменников. Я, конечно же, не буду их тут рекламировать. Ведь найти подходящий и наиболее удобный для себя совсем не сложно, учитывая большое разнообразие фотообменных сайтов. Единственный совет - ищите сразу бесплатные.
Изображения в интернете охраняются законом об авторских правах, поэтому важно, чтобы скачиваемые изображения соответствовали следующим требованиям:
- Бесплатно для коммерческого использования.
- Указание авторства не требуется.
Иначе говоря, изображение должно сопровождаться лицензией CC0 Creative Commons (лицензия должна быть указана на сайте фотообменника).
Выбор редактора
Конечно же, оптимальный и самый удобный вариант для редактирования изображений - Adobe Photoshop.
Однако, понимаю, что не у всех есть возможность скачать/купить/установить этот продукт. Поэтому предлагаю альтернативу, которой будет вполне достаточно для подготовки превью. Это - онлайн-фоторедакторы. Их тоже существует большое количество, но для наглядности я рассмотрел сервис Photoshop Online.
Инструкция по редактированию изображения
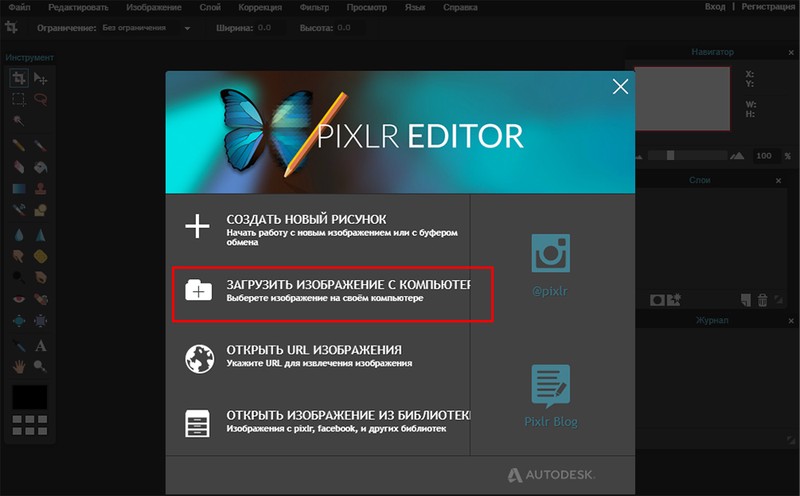
При переходе на сайт нажимаем на вкладку "Фотошоп онлайн". Появится следующее окно:

Нажимаем "Загрузить изображение с компьютера" и выбираем изображение, которое скачали с фотообменника. Когда изображение загрузится, в панели инструментов (расположенной слева) выбираем элемент "Выделение (М)":

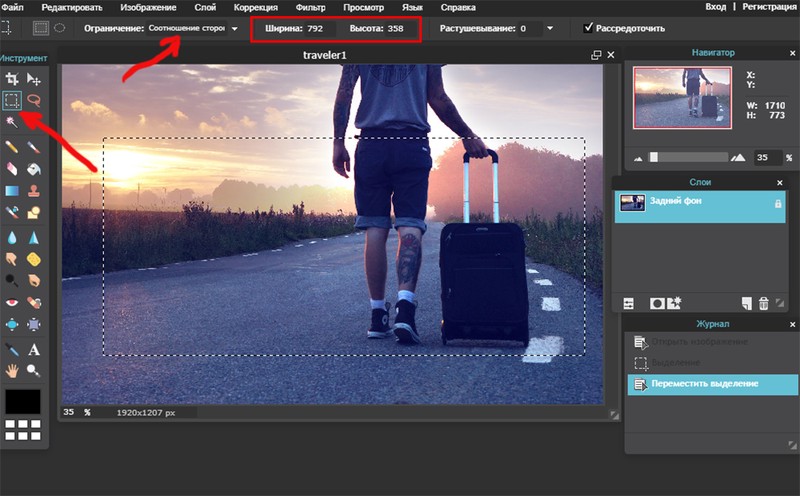
Далее в верхней панели в категории "Ограничение" выбираем вариант "Соотношение сторон". После этого в графе "Ширина" указываем 792, а в графе "Высота" - 358.
Затем выделяете рамкой необходимую область на фото. Старайтесь захватить как можно больший участок фото, чтобы получившееся изображение не оказалось слишком маленьким.
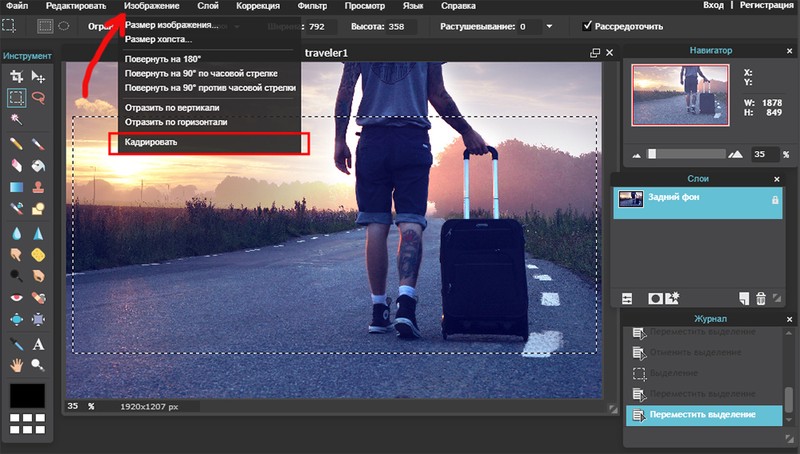
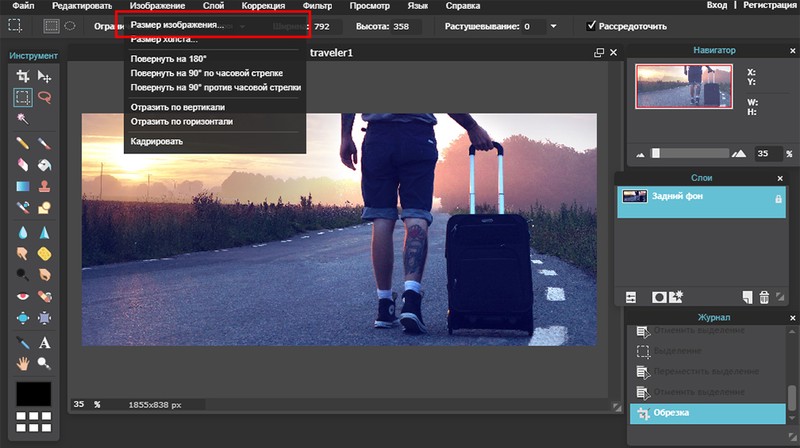
Когда нужная область выделена, в меню (сверху) во вкладке "Изображение" нажимаем "Кадрировать"

После того, как изображение будет обрезано, все в той же вкладке "Изображение" нажимаем на "Размер изображения":

Проверяем, чтобы ширина была более 1000 пикселей. Иначе на широкоформатных экранах превью в самом посте будет смотреться некрасиво. При размещении на сайте изображение все равно пропорционально уменьшится до необходимых размеров, так что тут действует принцип "лучше больше, чем меньше".
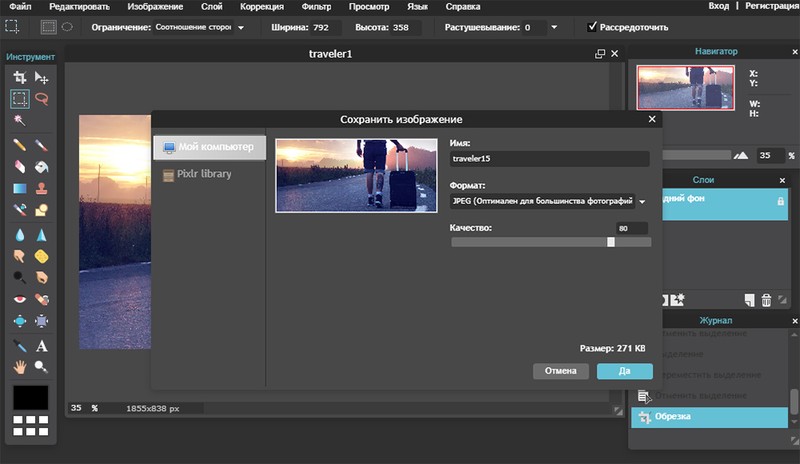
Закрываем всплывающее окошко, и в меню во вкладке "Файл" нажимаем "Сохранить".

В открывшемся окошке слева выбираем "Мой компьютер", а справа в поле "Имя" вводим новое имя файла. Формат оставляем по умолчанию "JPEG (Оптимален для большинства фотографий)". "Качество" ставим не менее 80. После этого нажимаем "Да" и выбираем место на компьютере, где будет сохранено изображение.
Ну вот, собственно, и все - превью готово! :)
P.S. Учитывайте, что когда ваш пост будет на первом месте в ТОПе Scorum, его заголовок будет отображаться на самом превью белыми буквами. Поэтому, старайтесь не использовать картинки с преобладанием белого цвета.
Комментарии